Most digital signage platforms offer a variety of different apps to use with your displays.
Usually these apps are thinly wrapped webpages. Here I'm going to show you how to wrap YouTube so you can show YouTube videos on your displays. In general, the same principle applies for other popular sites.
Instructions
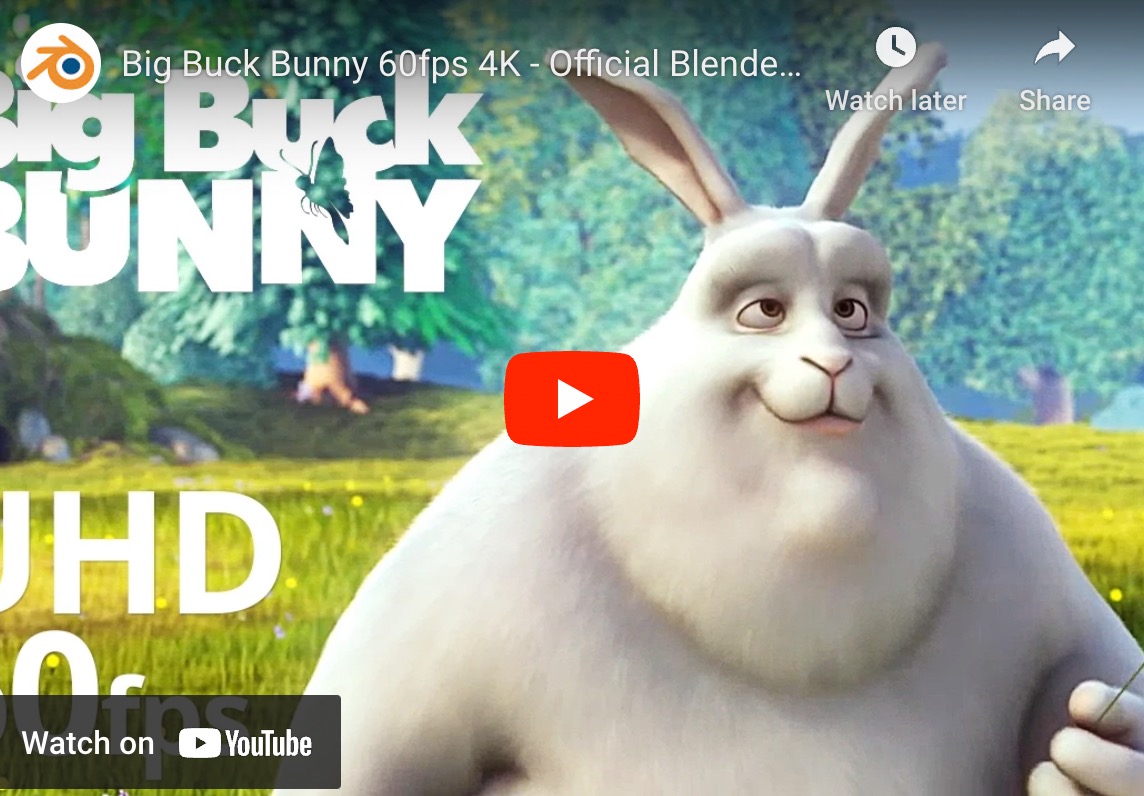
Let's say we want to show the Blender Buck Bunny video.
Go to your media and select 'Add new item', then select 'Webpage'.
If attempting this for the first time we'd probably be tempted to copy and paste the YouTube URL, as is, into the field. Here's the result.
It doesn't work! That's because YouTube doesn't allow loading it's regular URLs inside an iframe, and an iframe is how the player displays the web page content. For this scenario YouTube has a slightly different URL structure for embedding.
You can find it by hitting the share button and copying the embed URL.
Here's what it looks like, notice it uses 'embed' before the video ID.
https://www.youtube.com/embed/aqz-KE-bpKQ
After we use this URL here's how it looks.
Well, it's loaded but it's not playing, what gives? So this is exactly how an embedded YouTube video works, the user still needs to click play, but that's no good for a digital sign.
Fortunately YouTube has a few parameters you can add on to the query string part of the URL that control how the embedding behaviour works.
The full URL would look something like this
https://www.youtube.com/embed/aqz-KE-bpKQ?autoplay=1&controls=0&loop=1
(you can see the full list of available URL parameters here).
If we add this, we're good to go. it automatically plays and loops when it loads.
That's really all there is to it, we plan to extend the platform to make this process a little easier for some common apps/websites but until then feel free to craft your own using the above formula.